Vector images: There’s now a better way to use them

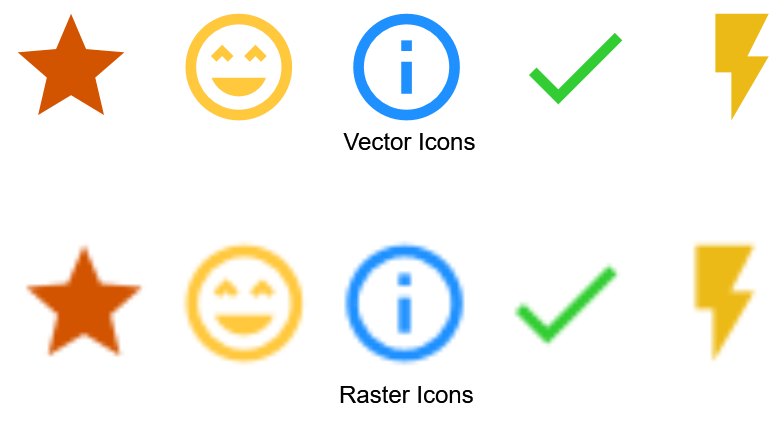
Those little graphics you add to enhance your images. Different programs have different names for it but they’re everywhere. Compared with Raster images, i.e., images in PNG, JPEG, and BPM format, these vector images retain the quality and are stylable and scaleable. They do not pixelate at higher zoom levels. They are often referred to as Scalable Vector Graphics (SVG) images. But the common term for them is vector images. These vector images are everywhere. They are graphically rich and are high precision images. All most all of the modern icons, clipart, callouts, stamps, shapes, and business graphics are vector images.
What these little vector images do is help us reinforce our meaning in the images and documents we design and build. They are hugely popular in web design, thanks to the conciseness and versatility that makes them a lovely fit for displays large and small. They’re also rather popular amongst developers who use them as annotations on the screenshot to track and discuss projects.
But vector images have had their fair share of challenges. Not all image annotation and editing tools support them, especially in the Screen Capture market. You need to resort to expensive SVG editors such as Adobe Illustrator. Most of the time, the requirement for product managers and UI designers is to include vector icons in the wireframe or screenshot image. They tend to look for vector icons that are often distributed as Font Icons that are very popular in a Web application. Font Icons naturally fit well in Web pages. However, they don't work as intended in the graphics tools unless special tools such as Adobe Illustrator or Inkscape products are used.

Most of the time Product Managers and UI designers, convert a Vector image into a Raster image in a format such as PNG and overlay on top of the wireframe or screenshot. Once an icon is converted into an image, it loses its precision and you will see pixelation when scaled. Also, you have to go around to find proper icons for your requirements which is often very time-consuming.
We understand this requirement as we struggled with it when designing our UI wireframes. We made it a priority to include a large number of open-source vector icons as a core feature of the product. These vector icons are browsable, searchable and simply draggable onto the image. They are maintained as vector icons on the image and can be scaled and styled. This simplifies UI designs and wireframes to a large extent. Besides, images can be enriched with these vector icons.
Besides the plethora of features Pixtel offers, it had a gargantuan library of over 20,000 icons available within the software itself. And the icons are searchable and browsable in the built-in icon viewer. You no longer have to worry about icons for adding to your image.
